Notre approche
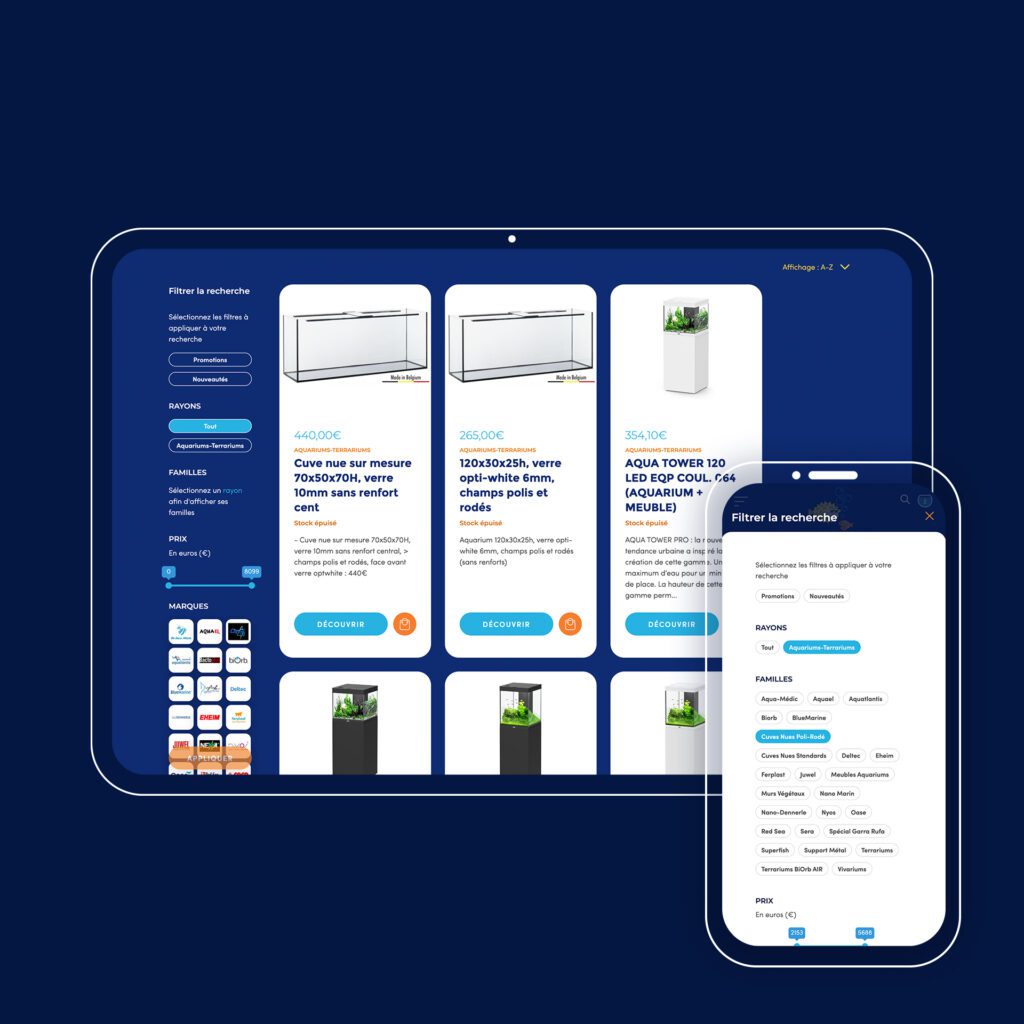
En phase d’analyse et wireframing, nous avons commencé par une amélioration de la structure des catégories de produits, en effet, de base il existait directement une cinquantaine de rayons avec leur familles de produits. Une recherche s’avérant très compliquée pour les visiteurs.
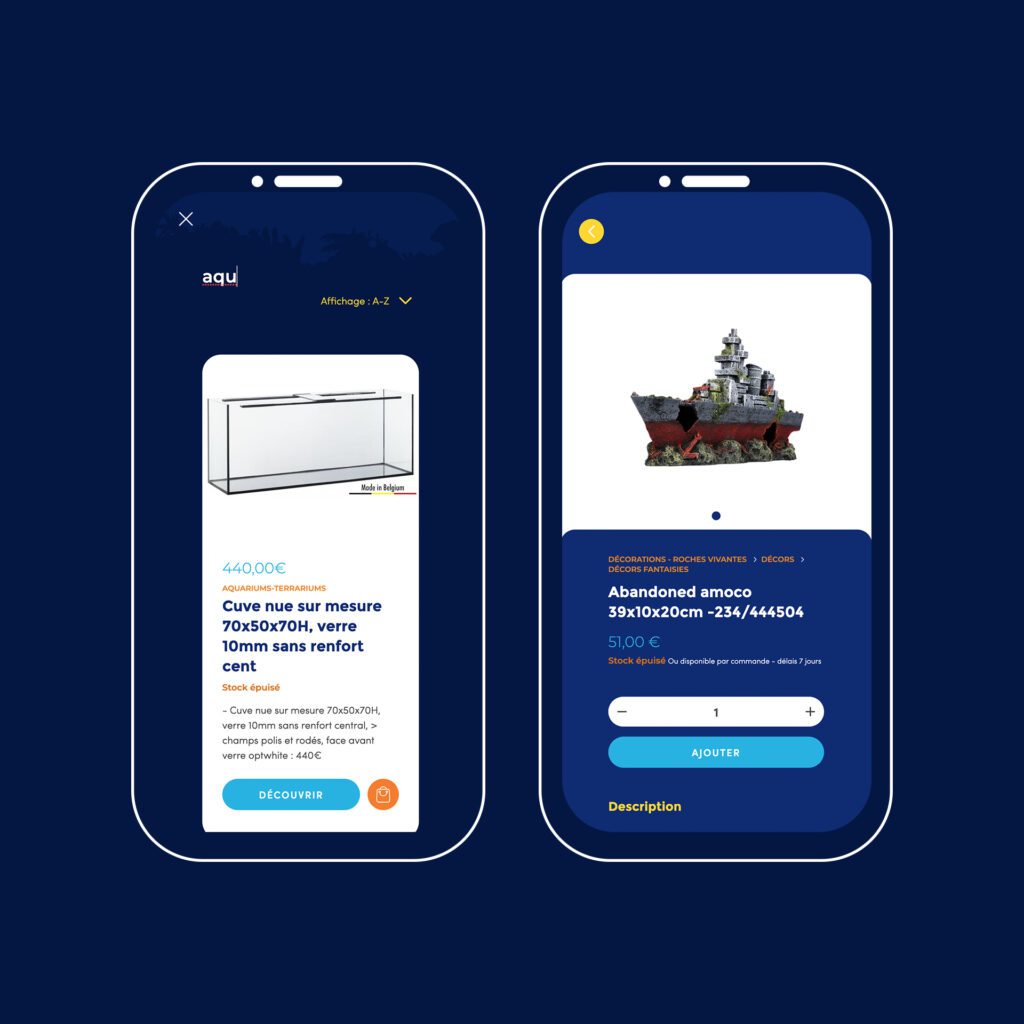
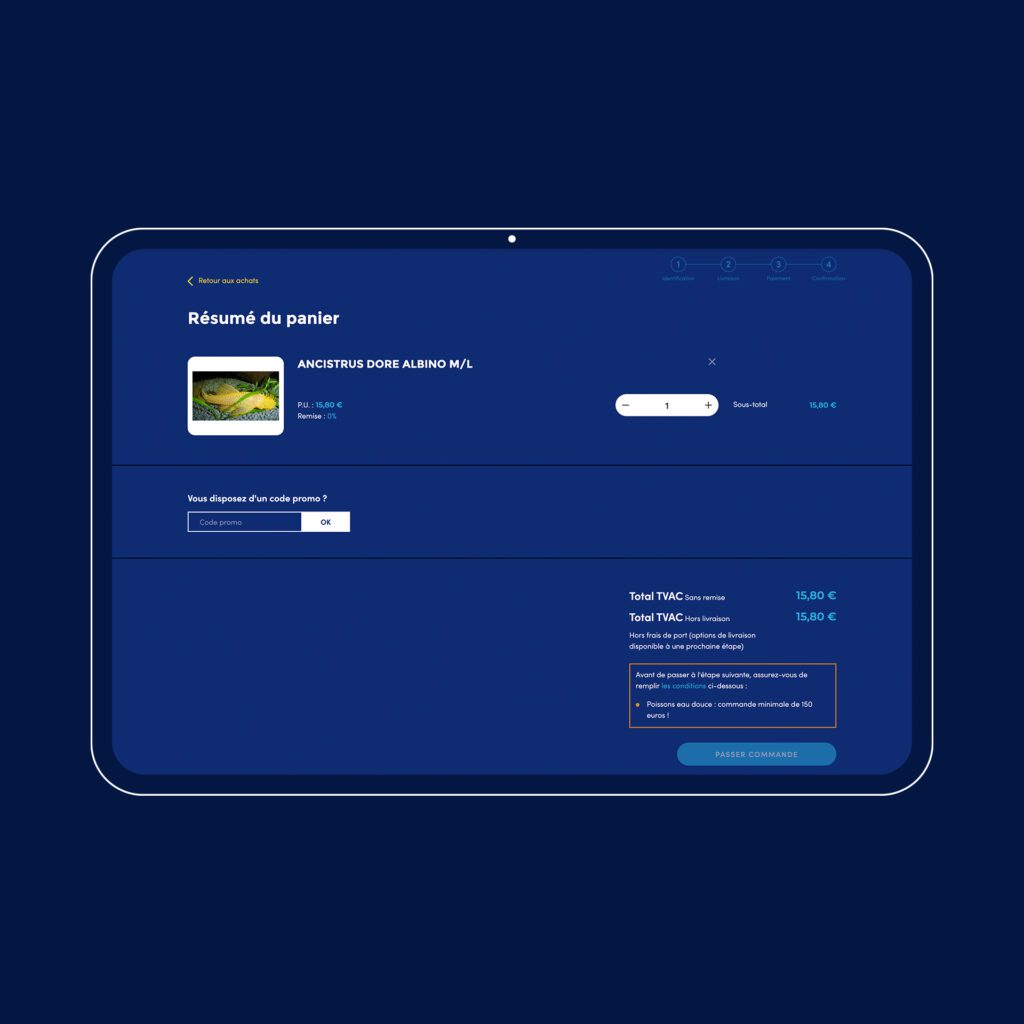
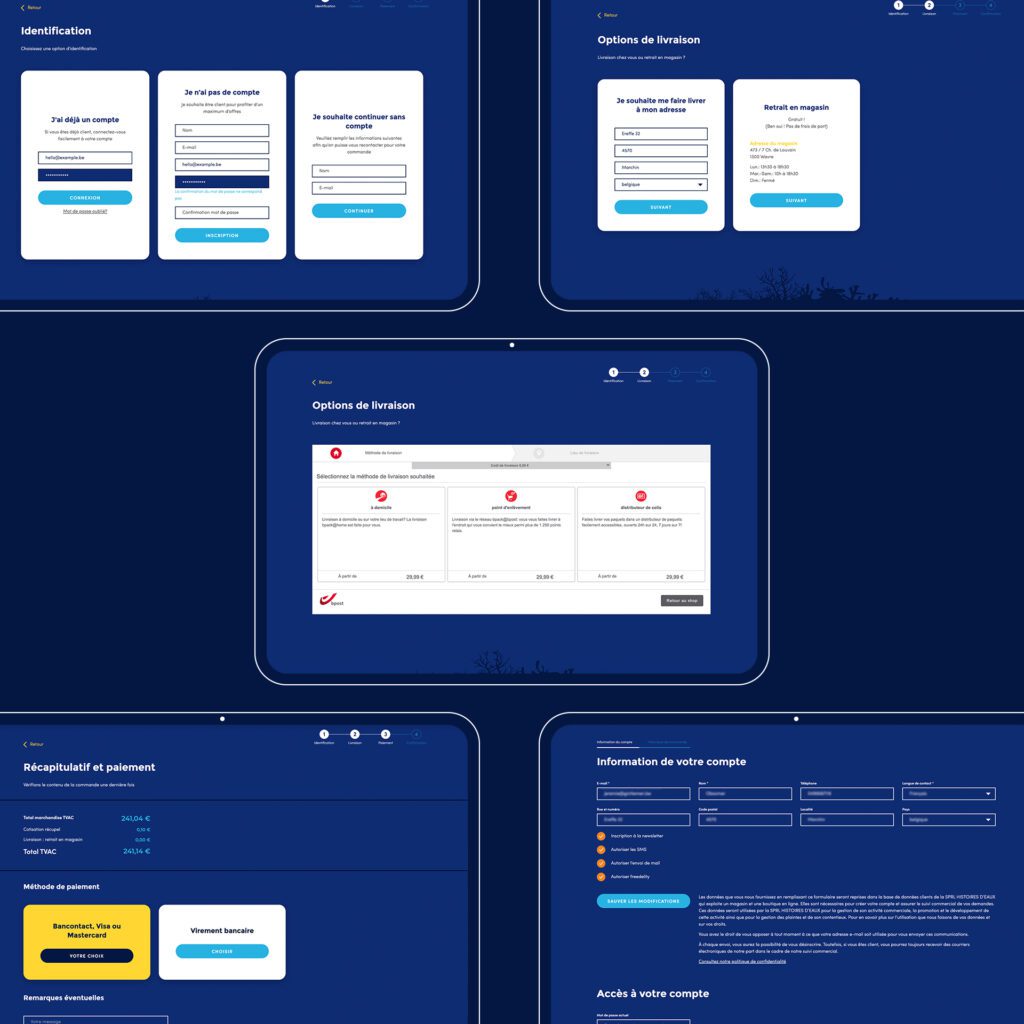
Au final, un plan du site plus clair pour l’utilisateur et plus rapide pour la recherche de produits (barre de recherche intéractive) avec un processus de commande étape par étape sans quitter le site web via l’intégration Bpost par iframe. Le paiement Ogone réalise un paiement extérieur et revient automatiquement sur une page de validation/échec de paiement.
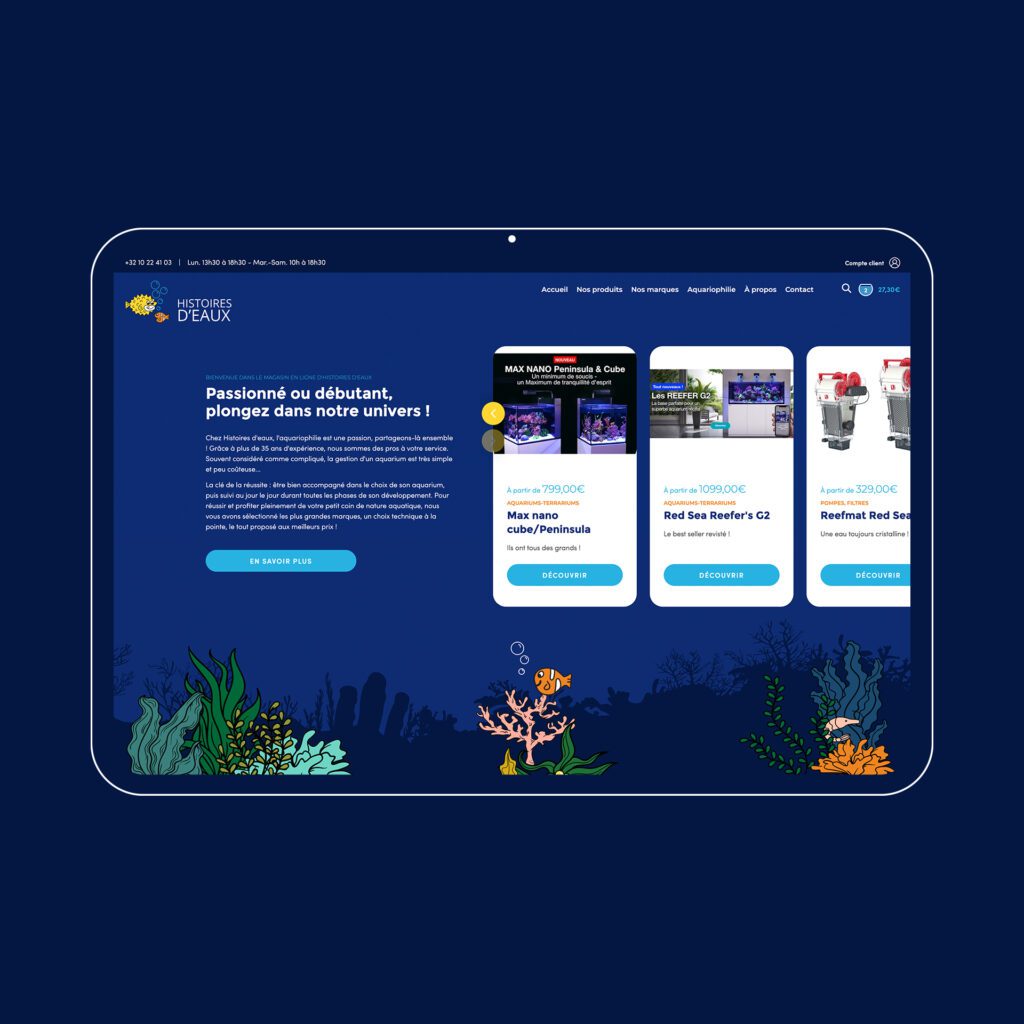
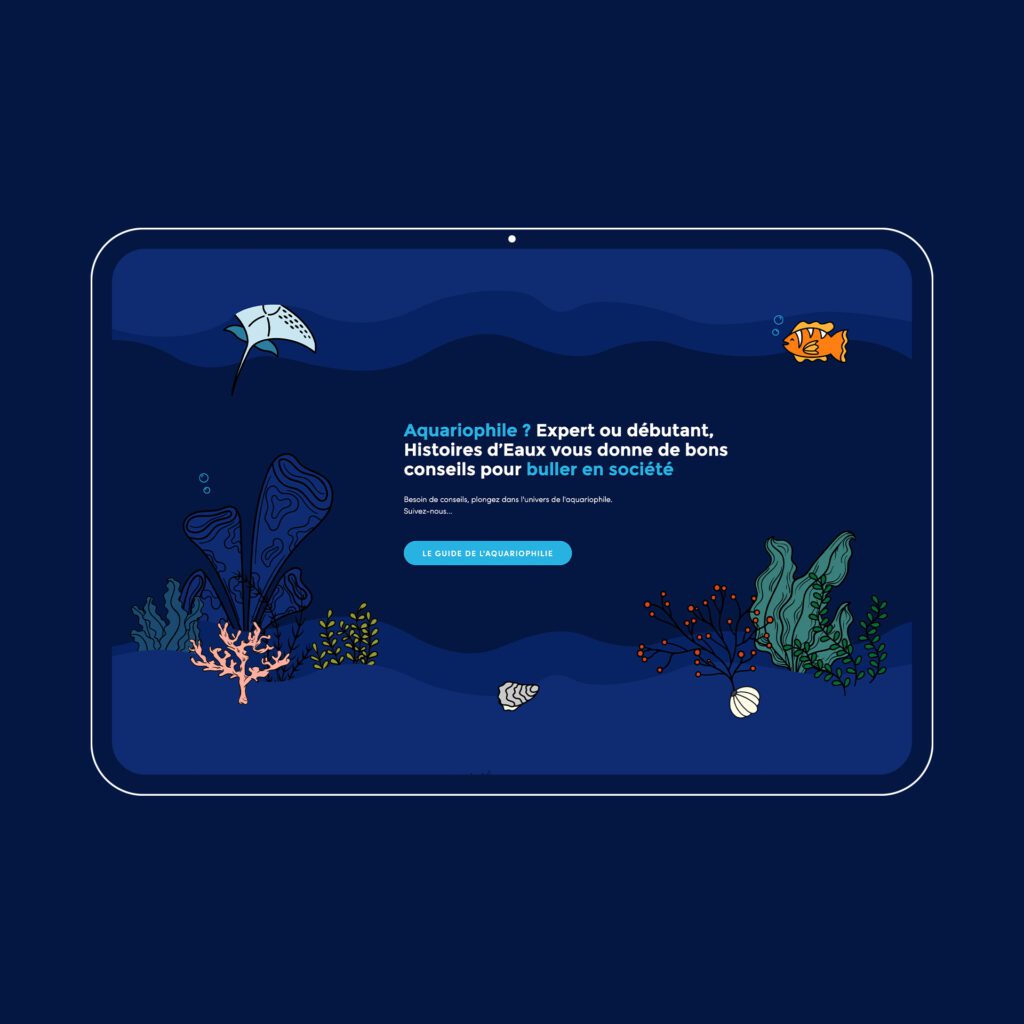
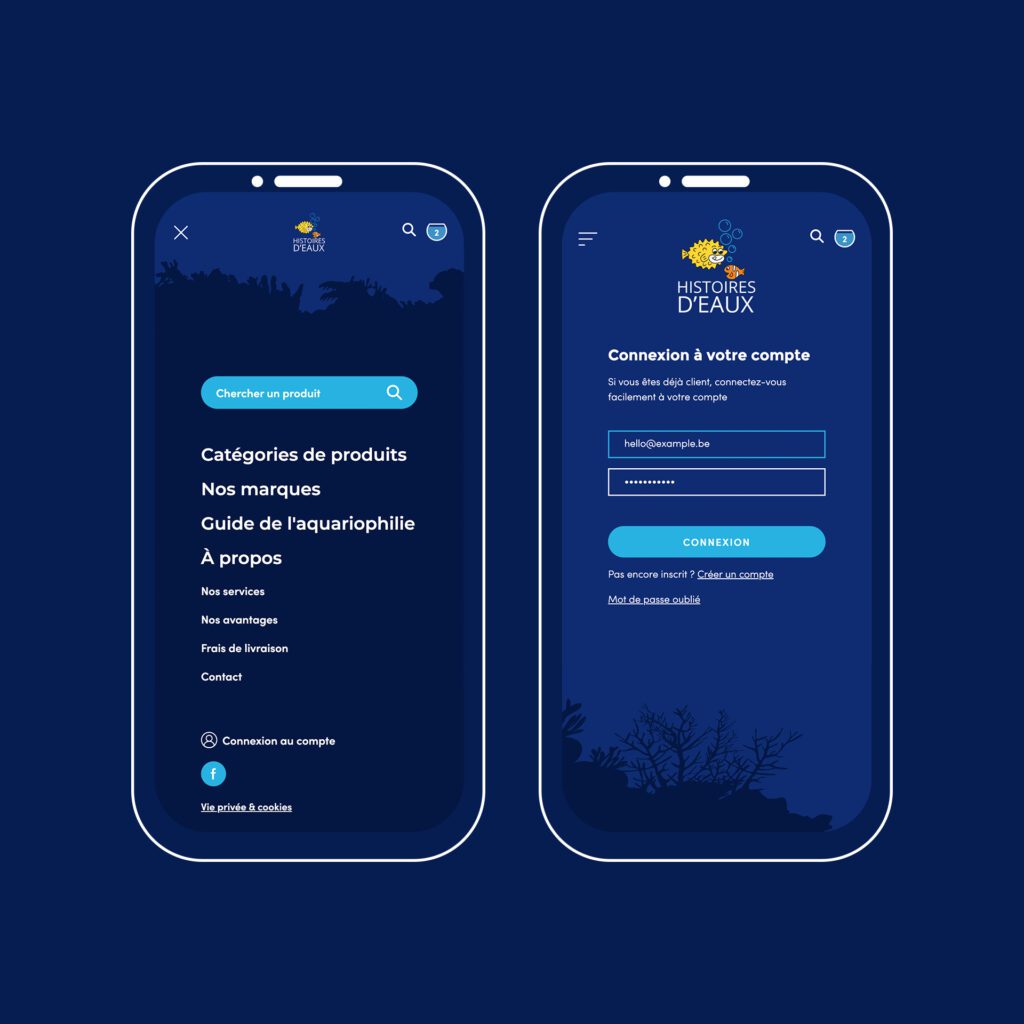
A la création du pré-design, très rapidement, nous nous sommes rendu compte qu’il n’y avait pas d’identité digitale définie. Partir d’une page blanche ne nous fait pas peur, nous sommes parti de l’unique visuel disponible: le logo. Sous forme d’illustration de deux poissons, nous avons développé tout l’univers graphique marin depuis ceux-ci et réalisé un véritable e-commerce “sous l’océan”.
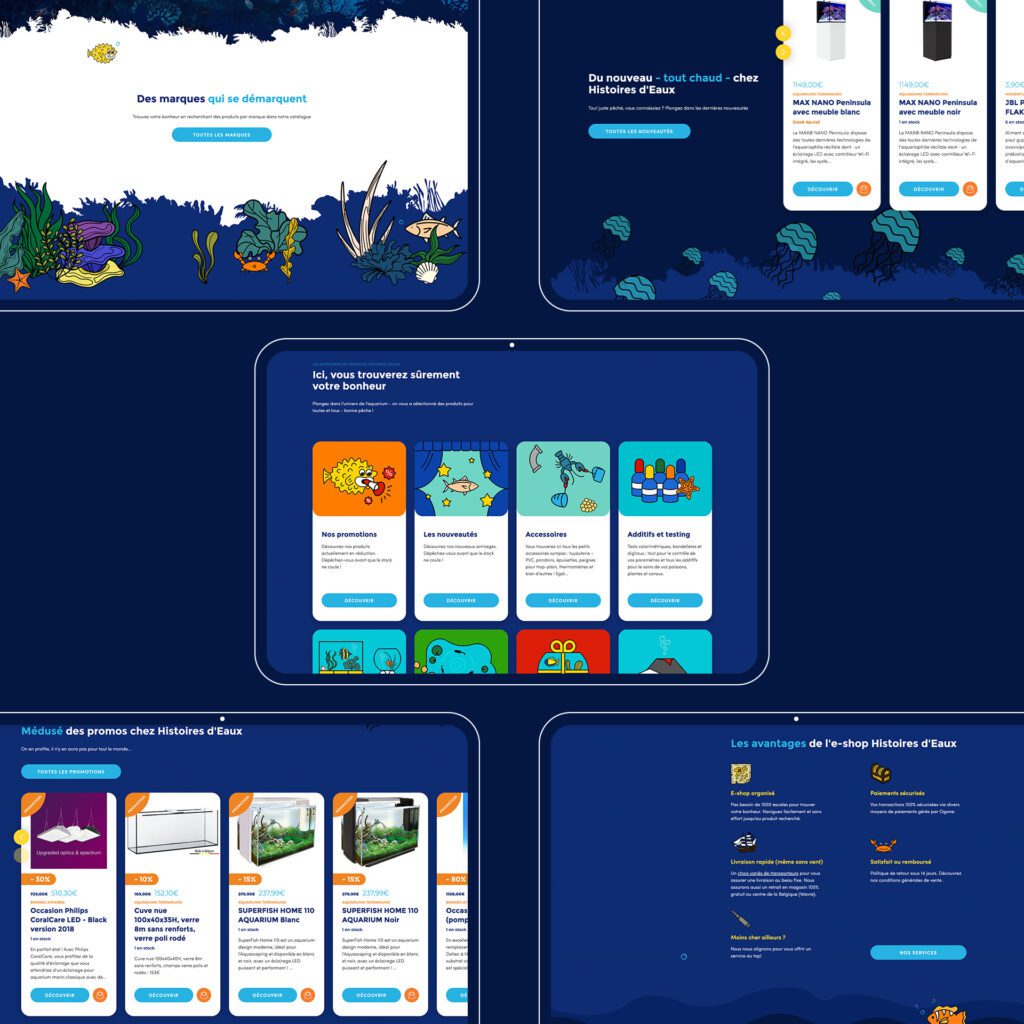
La navigateur plonge sur une page d’accueil beaucoup plus complète présentant les différents encarts disponibles sur le site: produits à la une, nouveautés et promos, marques vendues, les avantages,…
Il surfe sur divers pages : une page “nos produits” reprenant les catégories de famille d’articles avec des filtres pour élaguer sa recherche, une page regroupant les marques vendues par Histoires d’Eaux présentant les articles liés. Une page de présentation de l’entreprise et un blog d’article pour tous les aquariophiles novices ou expérimentés parfaite pour le maillage interne.








Quel impact?
Une nouvelle histoire commence pour le store Histoires d’Eaux grâce à la refonte visuelle et ergonomique totale ainsi qu’un parcours utilisateur amélioré.