Quelles sont les étapes de création d’un site web avec Gintlemen ?
Chez Gintlemen Agency, agence digitale, il nous est primordial d’expliquer les différentes étapes de création d’un site web/e-commerce à nos clients.
Souvent, une idée commune est de penser qu’un projet web nécessite peu de recherches et développement pour arriver au produit fini. La cause de cette idée reçue vient du fait qu’une pléthore de solutions digitales all-in-one (“gratuites” ou peu onéreuses) se disputent une place sur le marché, venant alors faire de l’ombre aux solutions plus personnalisées.
Conscients de cette vague déferlante parfois trop tentante à suivre, nous nous sommes donc attelés à écrire cet article avec un objectif double : sensibiliser les personnes pour qu’elles puissent conscientiser la complexité d’un projet web, mais aussi décrire notre mode de fonctionnement et nos métiers pour vous accompagner tout au long de la réalisation de votre site web sur-mesure, adapté à vos besoins, sécurisé et évolutif.
Découvrez sans plus attendre notre méthodologie dans cet article.
Premier contact
Le client nous approche au préalable pour expliquer son projet, ce qu’il attend, ses idées, ce qu’il possède actuellement, le but de son projet. Il peut aussi fournir quelques contenus afin que nous puissions nous imprégner du domaine.
À ce stade, nous établissons un premier devis estimatif en listant toutes les demandes. À noter que le devis peut toujours évoluer au cours du projet si le client souhaite ajouter d’autres fonctionnalités au site web. Nous estimons également un planning possible en fonction des projets en cours et des souhaits du client.
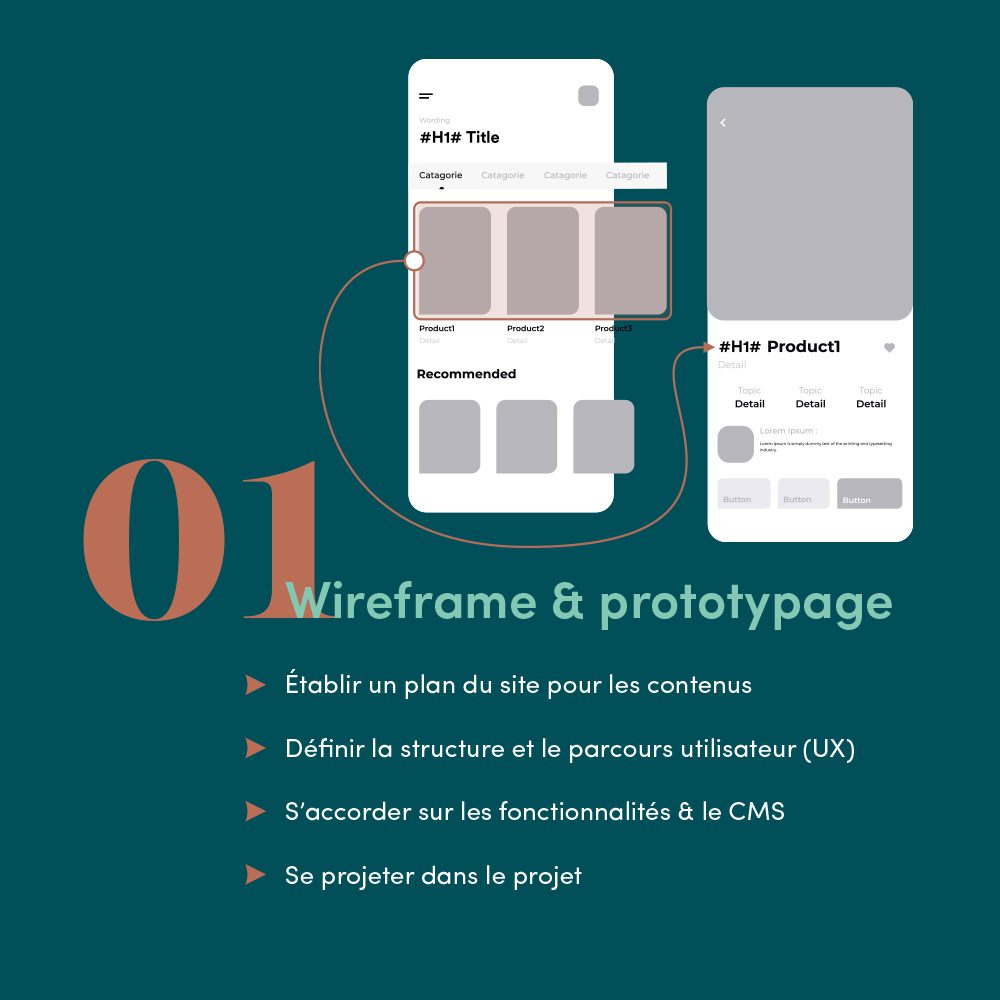
La structure du site web et l’expérience utilisateur
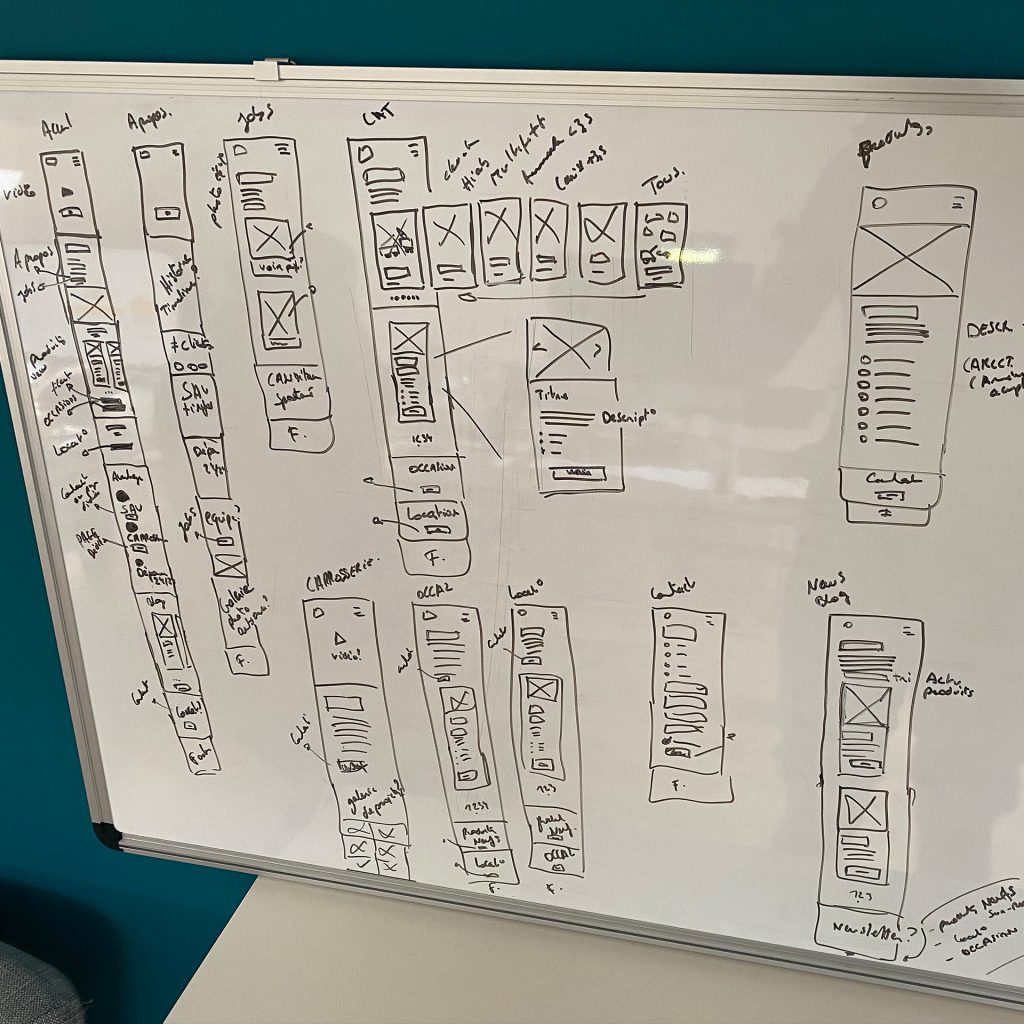
Lorsque le devis est accepté, nous nous réunissons alors en interne pour brainstormer, trouver des idées, analyser la concurrence et trouver des solutions. Nous allons aussi établir une première ébauche de la structure du site web avec l’expérience utilisateur (User Experience – UX), les normes intuitives,… C’est aussi à ce stade que nous définissons ce qui sera statique ou dynamique, nous entendons par dynamique, toutes les fonctionnalités administrables par le client selon ses besoins (exemple : blog, actualités, témoignages, …)
Cette première version du plan de site (wireframe) va nous permettre de poser les bases du projet, d’affiner la cohérence et le devis de celui-ci et de structurer les besoins de contenus pour le design. Cette étape constitue l’objet d’un rendez-vous primordial pour Gintlemen Agency.
La structure d’un site web n’est jamais figée dans le temps, mais il faut à un moment donné se limiter à une première version. Les nouvelles idées et ajouts pensés au cours de l’avancement du projet seront pour une prochaine itération.
Nous créons également un premier design conceptuel pour que le client puisse se projeter au mieux et nous indiquer ses préférences ainsi qu’amener la discussion sur la charte graphique digitale de la marque.
Pour des projets plus conséquents, nous devons établir un cahier des charges.


Prototypage, premier aperçu interactif avec le futur site web
Il est toujours compliqué pour le client de se projeter dans son projet. Via la mise en place de la structure, il peut voir la hiérarchie de ses informations, le nombre de pages, etc. Avec le prototypage, nous allons une étape plus loin en lui permettant de naviguer dans le plan du site web de manière interactive et accessible (vidéo ci-dessous pour le projet Le Salon coiffeur privé)
Découvrir la page d’accueil, regarder les services et produits, cliquer pour ajouter des éléments dans le panier, visiter la page de contact et se promener dans les galeries images : un bon moyen de voir si la structure du site est fondamentalement intuitive et complète aux yeux du client (même avec juste un pré-design).
Les informations et contenus à fournir pour le développement d’un site web
Suite à la validation de la structure (ou le cahier des charges), il est important que le client travaille sur un premier rassemblement des contenus textes et visuels qu’il souhaite mettre en avant sur son futur site. Cela nous permettra d’avoir une meilleure vue sur la rédaction ou l’amélioration de ces contenus textes, de voir si les contenus visuels et vidéos sont utilisables.
Avec la structure du site web définie, il est assez facile pour le client de naviguer entre les pages de son futur site web pour lister les contenus et rassembler avec son équipe les visuels, pictogrammes, schémas,… déjà disponibles ou à réaliser.
Il est également important pour le designer de s’imprégner du contenu pour réaliser une création web qui reflète et met en avant le projet et ses produits.
Amélioration du texte pour le référencement optimal d’un site web
Cette étape se passe en parallèle de l’élaboration du design. Selon les volontés du client, soit nous améliorons le contenu pour qu’il demeure le plus optimisé possible pour le référencement web, soit nous rédigeons complètement le texte sur base des informations fournies par le client, ce qui représente un travail plus conséquent et nécessite un autre rendez-vous, cette fois avec le rédacteur web.
Dans le cas d’un site multilingue, une fois que le contenu est validé, il doit partir en traduction. Deux solutions : le client s’en occupe en interne, ou nous proposons un service de traduction.
Un design personnalisé rendra votre site web unique
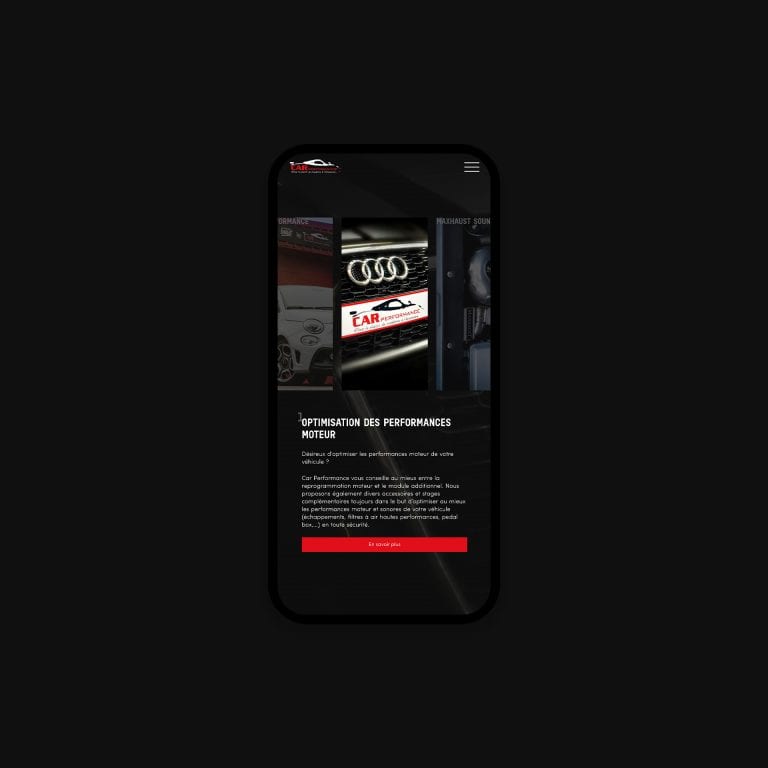
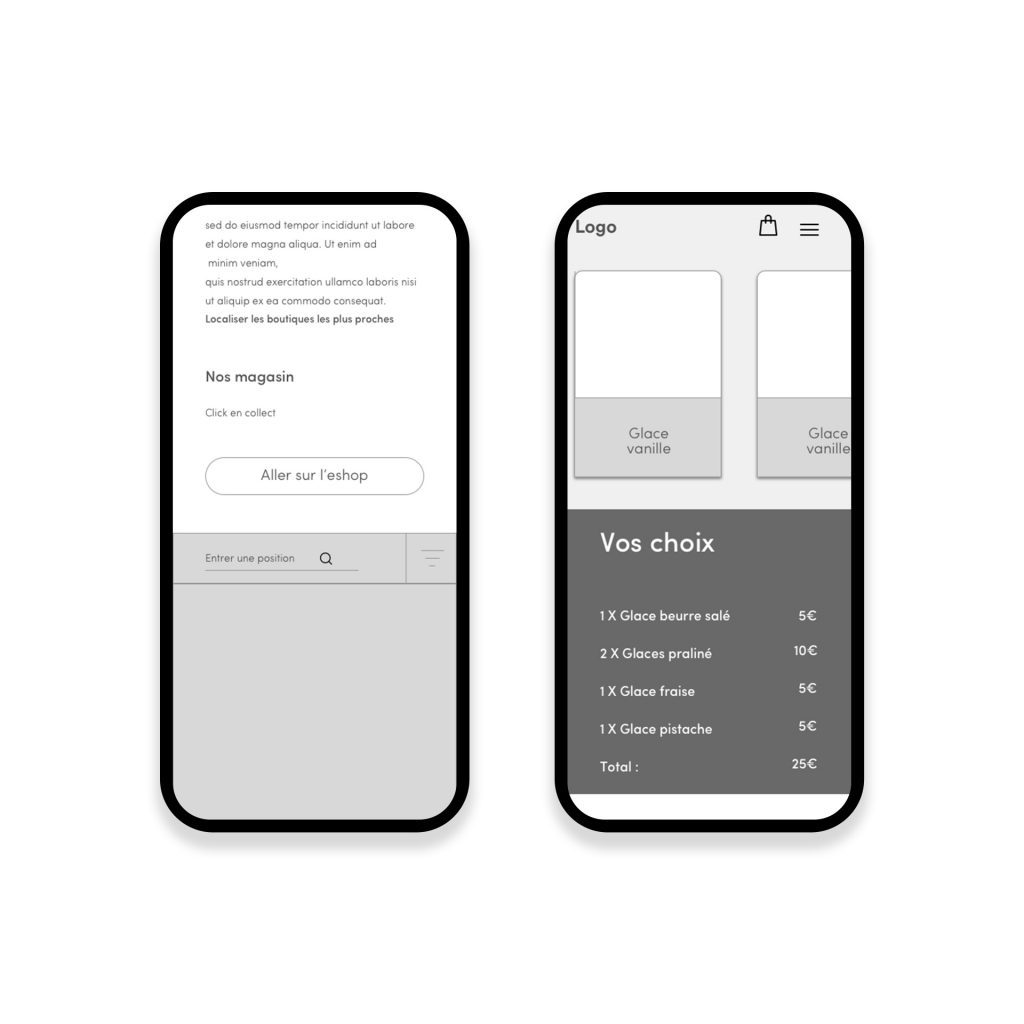
C’est la partie la plus créative où le designer laisse libre cours à son imagination pour développer un univers autour du projet. C’est aussi un moment important de communication avec le développeur pour discuter fonctionnement, responsive (adaptable sur tous les écrans), ergonomie ainsi que les animations web. Nous privilégions le travail en mobile first (mobile d’abord), cela permet de synthétiser et de mettre le focus sur les infos et éléments les plus importants du projet. Selon le type de projet, l’audience sera différente. Pour que le client puisse à nouveau mieux se projeter et naviguer dans son futur site web, nous fournissons à nouveau un prototype avec des couleurs cette fois, comme ici avec le projet Les glaces de Fred.
Une fois toutes les pages en mobile créées, nous présentons le travail d’une première version du design. La discussion amène à quelques réflexions et adaptations qui seront validées pour passer à la déclinaison du design en tablette, petits et grands écrans.
Une fois le design validé, le client nous fournit ainsi le contenu restant (textes finaux, images, vidéos,…)

Préparation à la phase de développement
Cette phase préliminaire au développement implique le regroupement et l’organisation des ressources nécessaires à la création du site web. Le designer met donc à disposition du développeur les images, logos, pictos, les polices d’écritures,…
En parallèle, le rédacteur web élabore les métadonnées à partir des contenus afin de garantir un référencement naturel optimal (SEO) pour chacune des pages du site internet.
Développement de votre site web, que la fête commence !
Le développeur intègre le design avec les contenus fournis. Chaque détail compte dans la création d’un site internet. En effet, une des premières préoccupations réside dans le fait que l’interface doit être rapidement accessible. Cela implique une optimisation des images pour qu’elles soient légères à charger, des vidéos, du chargement des différents composants,…
Au niveau du référencement web (SEO), il faut que le site soit bien référencé sur les différents moteurs de recherche. L’avantage d’un développement sur-mesure se traduit par un contrôle absolu sur la manière dont le contenu va être référencé.
Un autre aspect à ne pas négliger est la sécurité du site internet. Les utilisateurs seront probablement vos prochains prospects, il faut alors leur assurer un niveau de confidentialité et de sécurité ne compromettant pas leurs données personnelles. Le site doit être en HTTPS, le formulaire de contact doit être sécurisé, les données partagées doivent être relayées à l’utilisateur par une page de confidentialité des données (RGPD),…
Tous les navigateurs ne se valent malheureusement pas. Nous adaptons donc le site web en fonction du type d’appareil et du navigateur que vous utilisez. Pour prendre l’exemple d’Internet Explorer avec notre site, vous serez automatiquement redirigés vers une page vous recommandant de changer de navigateur afin de profiter d’une expérience optimale de navigation. Nous avons pris cette mesure, car Microsoft a abandonné le support d’IE. Qui plus est, Internet Explorer n’est plus du tout optimisé pour les nouvelles technologies et ne permet donc pas de créer des applications web aussi complexes que celles que nous sommes amenés à développer aujourd’hui.
Dans le cas où le client déciderait de gérer certaines parties de son site (ajouter des produits pour son e-commerce, ajouter des actualités, des événements, des images,…), nous devons alors créer une interface supplémentaire. Il lui suffira de se connecter sur sa plateforme afin d’alimenter ses contenus parmi les différents modules mis à sa disposition lors du développement.
Le choix d’un CMS adéquat est crucial, car chacun d’entre eux possède ses spécificités et ses limites. En choisir un mauvais pourrait donc être contraignant puisqu’il ne permettrait pas d’ajouter des fonctionnalités spécifiques aux besoins du client. Il faut réfléchir à un outil pour le long terme !

Les animations, la touche finale
L’une des dernières étapes du développement est la création des animations. Cela n’améliore en rien le référencement du site web, mais cela permet de rendre plus fluide l’expérience utilisateur (UX) et d’y ajouter un petit côté fun, comme ici sur le site web Les glaces de Fred.
Attention, trop d’animations sur un site web ralentissent le chargement des informations et perturbent la navigation du visiteur. Faites-nous confiance pour doser la bonne quantité !
Découvrez votre futur site web via un lien test sécurisé
Une fois le site développé, nous la mettons à disposition du client en lui fournissant un lien test de son site web. Cela lui permettra de tout vérifier et de valider le bon fonctionnement.
Lancement du site web !
Après les éventuels retours et modifications de la plateforme, il est temps de mettre le site en ligne. Et de fêter dignement notre collaboration ! T’gin t’gin
Le site web est en ligne, et maintenant ?
Après son lancement, il est utile de savoir si le site web fonctionne et est bien référencé. Nous utilisons alors des mesures d’audience comme Google Analytics afin d’évaluer le trafic (nombre d’utilisateurs, type de machine, pages les plus consultées, depuis quel pays le site a été consulté,…).
Il est important de noter que le site web ne sera pas tout de suite en haut des résultats de recherche, comme par magie. Laissons un peu de temps aux moteurs de recherche d’indexer les contenus. Il faut compter de quelques semaines à deux mois, en fonction de l’activité en ligne (réseaux sociaux, campagnes marketing,…) et la mise en place de backlinks.
Chez Gintlemen, nous assurons une maintenance annuelle des sites web que nous créons sur hébergement sécurisé. Les sites web sont couverts en cas de problème, car nous disposons d’un système de backup régulier et de redondance des données.
La stratégie de communication, les réseaux sociaux, la création d’un logo, le graphisme de supports imprimés, les campagnes de publicités… Tout cela est également à discuter et à réaliser dans le même laps de temps que la création du site internet. Et pourquoi ne pas se lancer avec nous ?
En conclusion, chez Gintlemen, nous travaillons en 3+1 étapes




Cet article vous à marqué ? N’hésitez pas à nous faire un retour via notre page contact.